
ブログ始めました。
これまでFacebookや隠れブログを使ってましたが、少し外向けにポートフォリオだったり、シェアしたいことを書いていくことにしました。
技術的なブログを書くこともかなりあるだろうと思うのでMarkdownとSyntaxhighlightが利用できるのが望ましいのですが、残念ながらBloggerは未対応でした。
ということで、今回はBloggerでMarkdownを使うというネタです。
Markdownを使う
BloggerでMarkdownを利用するには大きく二つの手段があります。
- Markdown専用のEditorを使う。
<p>タグや<pre>タグをjavascriptで動的に変換する。
後者の動的に変換するというのは、SEO的にどうなの?であったり、プレビューしにくそうだったので、前者のMarkdowon専用のEditorを利用するという手段を使いました。
用意するもの
stackedit
今回メインのEditorです。
プレビューが見やすかったり、設定もそこまで煩雑ではないのでオススメ。highlight.js
コードをハイライト表示するためのモノです。Inconsolata(Google Font)
コードを見やすくするためのフォントです。ご自由に。font-awesome
アイコンとかを簡単に表示するためのモノです。
例えば など600アイコンほど簡単に表示できます。
stackedit
オンラインMarkdownエディターです。
若干の色の変更とかをしていますが、こんな感じの編集画面になります。

この配色は 左上の[#] → Settings → Basic → ThemeをSolaizedDarkに設定しています。
左上[#]を押して、Publishを見ると
- Blogger
- Dropbox
- Gist
- Github
- GoogleDrive
- SSH server
- Tumblr
- WordPress
とあるので、これらには対応して、記事をhtmlにして同期してくれるようですね。
highlight.js
コードをハイライトしてくれるjava scriptです。
プログラムを書く人はお世話になっている方も多いかと思います。
ハイライト自体は色々な方法がありますが、今回は導入が割と楽なhighlight.jsにしました。
import Foundation
@objc class Person: Entity {
var name: String!
var age: Int!
init(name: String, age: Int) {
/* /* ... */ */
}
// Return a descriptive string for this person
func description(offset: Int = 0) -> String {
return "\(name) is \(age + offset) years old"
}
}Inconsolata(Google Font)
プログラミングに適していると言われているフォントです。
横幅が揃っていて私個人的には読みやすく普段も利用しているフォントです。
これを上記のhighlight.jsを適用するところに同様に設定します。
設定方法は後述。
font-awesome
webアプリなどを作成する方は既にご存知かもしれません。
<i class="fa fa-iconname"></i>でiconを表示することが出来ます。
inlineのカスタムフォントと同等なので、cssによる色の変更やhtmlへの埋め込みがやりやすいです。
設定方法
さて、上で紹介したものをそれぞれ設定していきます。
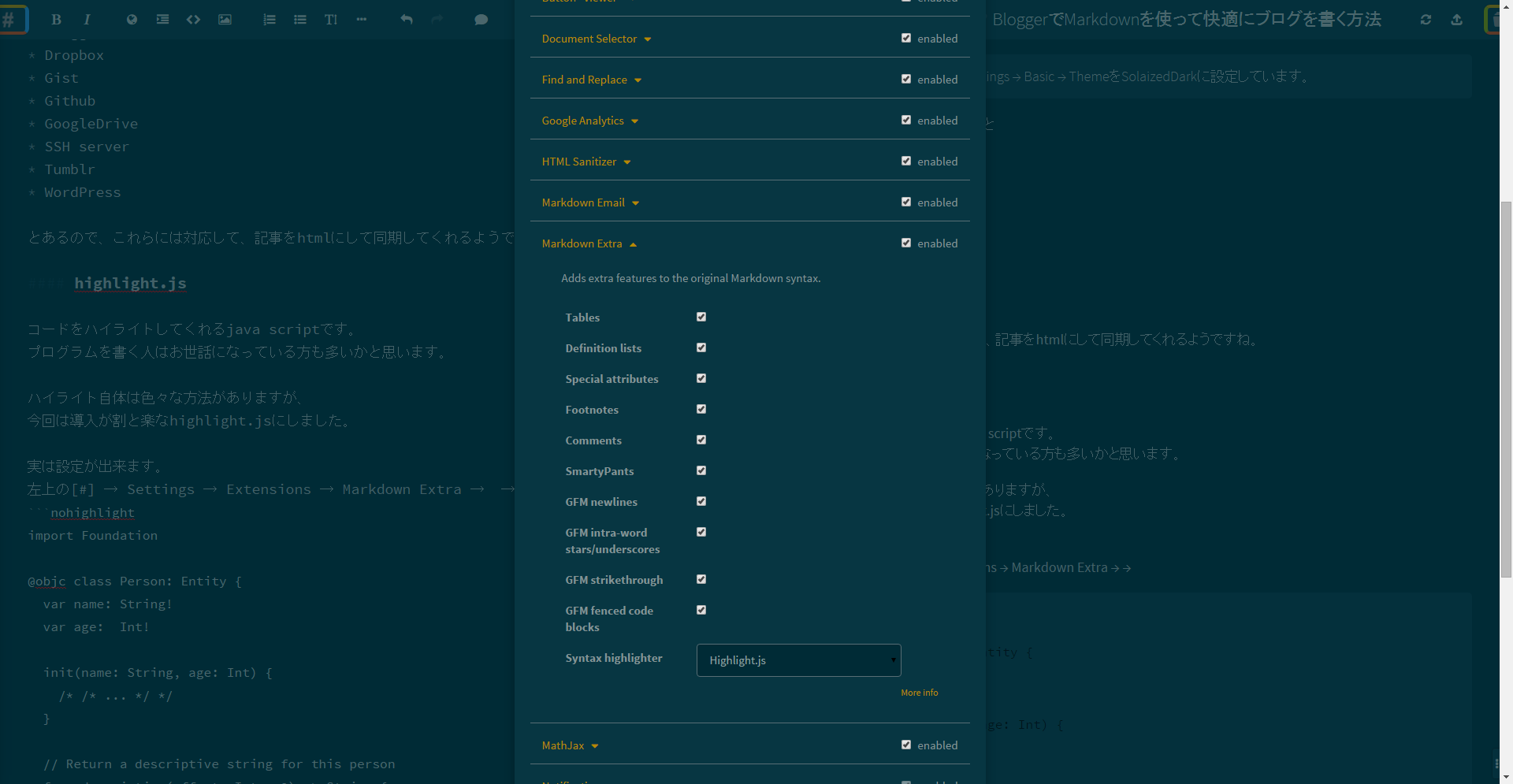
stackeditの設定
stackeditが出力するhtmlをhighlight.js用に設定します。
左上の[#] → Settings → Extensions → Markdown Extra
にてHighlight.jsを選択します。

bloggerの設定
headの終わり辺り(700行目前後)に
- Inconsolataフォント
- highlight.jsのjs
- highlight.jsのcss
- highlight.jsの適用function
- font-awesome.js
を入れます。
<link href='https://fonts.googleapis.com/css?family=Inconsolata:400,700' rel='stylesheet' type='text/css'/> <link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/styles/default.min.css' rel='stylesheet'/> <link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/> <script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.1.0/highlight.min.js'/> <script>hljs.initHighlightingOnLoad();</script>fontの適用
Bloggerの[テンプレート] → カスタマイズ → 上級者向け → cssを追加


このCSSに以下を追記。
code.hljs { font-family:'Inconsolata', 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif; font-size: 10.5pt; line-height: 1.2em; }font-sizeとline-heightは好みの大きさに。
これでBloggerでMarkdownを使いつつ、いい感じにsyntaxhighlightを効かせてブログを書けるようになりました!
良いインプットと良いプログラミングを。
0 件のコメント:
コメントを投稿